Windows Presentation Foundation - Brushes Teil 2
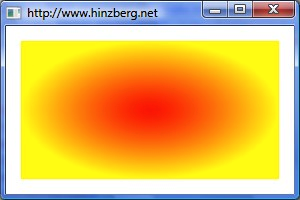
Eine andere Form des Farbverlaufs ist der RadialGradientBrush, der eine kreisförmige Objektfüllung ermöglicht. Einer der wichtigsten Parameter ist Center, mit dem das Zentrum des zu füllenden Bereiches bestimmt wird. Wird kein Zentrum definiert so wird automatisch die Mitte des Objektes verwendet.
<Rectangle Margin="15">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5,0.5">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Yellow"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

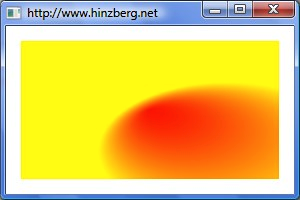
Verschiebt man das Zentrum ein wenig so ist das Resultat möglicherweise unerwartet und gibt erst auf den zweiten Blick Sinn.
<Rectangle Margin="15">
<Rectangle.Fill>
<RadialGradientBrush Center="0.8,0.8">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Yellow"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

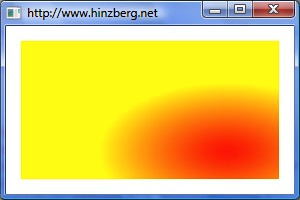
Center bestimmt, wie zuvor erwähnt, das Zentrum des zu füllenden Bereiches, nicht aber das Zentrum des Farbverlaufs. Dieses Zentrum definiert nämlich GradientOrigin. Setzt man Center und GradientOrigin auf die gleiche Position, sieht das Ergebniss ganz anders aus.
<Rectangle Margin="15">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.8,0.8" Center="0.8,0.8">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Yellow"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

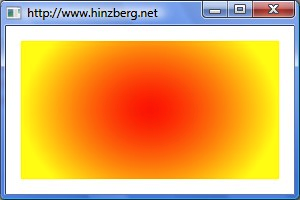
Inzwischen haben Sie sich sicherlich auch die Frage gestellt, warum der Farbverlauf nicht kreisrund, sondern elliptisch ist. Der Grund dafür verbirgt sich in den Eigenschaften RadiusX und RadiusY. Sind diese Werte nicht gesetzt, wird für beide Achsen ein Radius von 0.5 verwendet. Dieser Wert ist aber relativ zu den Seitenrändern. Da es sich aber um ein Rechteck und nicht um ein Quadrat handelt, wird der Farbverlauf dem entsprechend angepasst und erscheint als Elipse. Will man trotzdem einen kreisförmigen Verlauf erzeugen, müssen die Radien dem Seitenverhältnis entsprechend angepasst werden.
<Rectangle Margin="15">
<Rectangle.Fill>
<RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.75">
<GradientStop Offset="0" Color="Red"/>
<GradientStop Offset="1" Color="Yellow"/>
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>

Geschrieben am: 18.03.2007 Technologien: C#, WPF, Windows, .NET